How To Change Shape Color In Photoshop
After creating a shape in Photoshop, you might non have the right colour that you're looking for. Luckily in that location are a variety of like shooting fish in a barrel ways to change the colour of any shape you create. From solid colors to gradients, there is a ton of options to suit your way. Allow's start things off with the most basic manner of changing the color of a shape in Photoshop.
To change the colour of a shape in Photoshop, select your shape layer in the Layer Panel, and so press U to activate the shape tool. In the upper settings bar, a "Fill" option will announced. Clicking on the Fill setting, choice a new color from the provided color swatches to apply to your shape.
This piece of cake method allows y'all to change the color of a shape in seconds, but this only covers the tip of the iceberg. So let's dive into this process more in-depth to provide you with the most color-changing options!
How To Change A Shape'southward Color In Photoshop
Step one: Create A New Shape Layer
Permit's not become ahead of ourselves here and start changing colors before you take a shape!
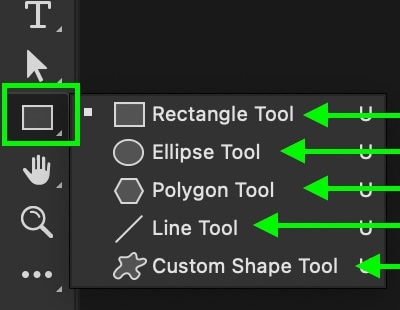
Press U on your keyboard to access the shape tools or observe information technology in your toolbar to create a new shape.

At that place are diverse shape tools available in Photoshop, from circles, rectangles, triangles, and custom shapes. To locate these different tools, click and hold on the shape tool icon to reveal the related tools.
Alternatively, yous can press Shift + U to cycle through the different shape tool options.
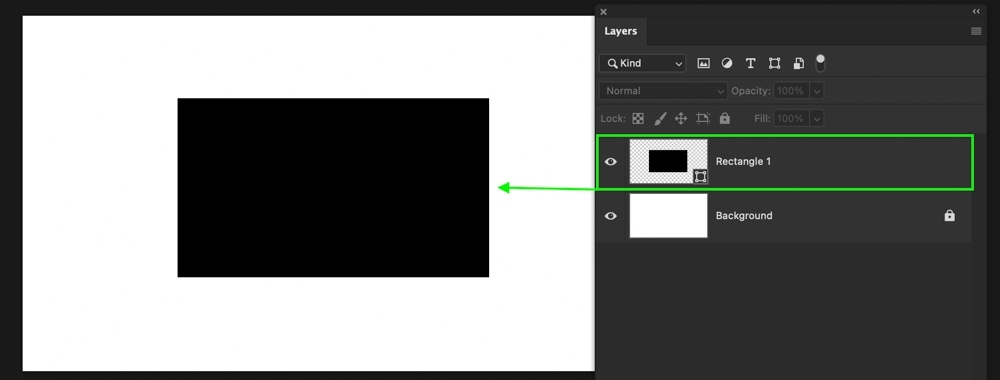
With your desired shape tool selected, click and drag out on your canvas to create a new shape. This will add your shape to your canvas and create a new shape layer in the Layer Panel.

If you lot are having a hard time creating a shape similar shown above, make sure your tool way is set to "Shape" in the upper settings bar.
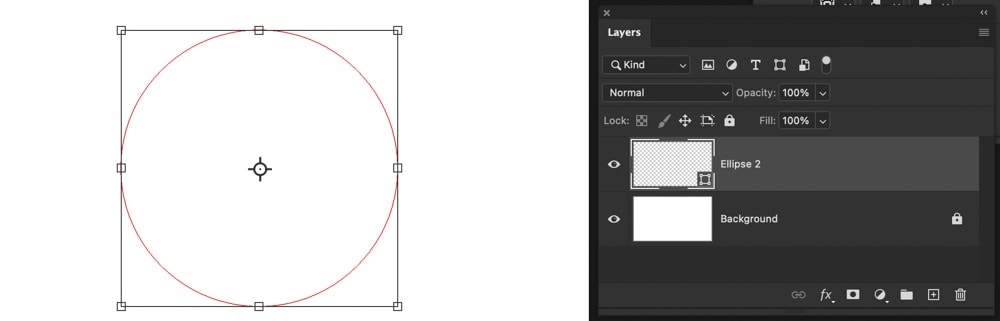
Step ii: Select The Shape Layer In The Layer Panel
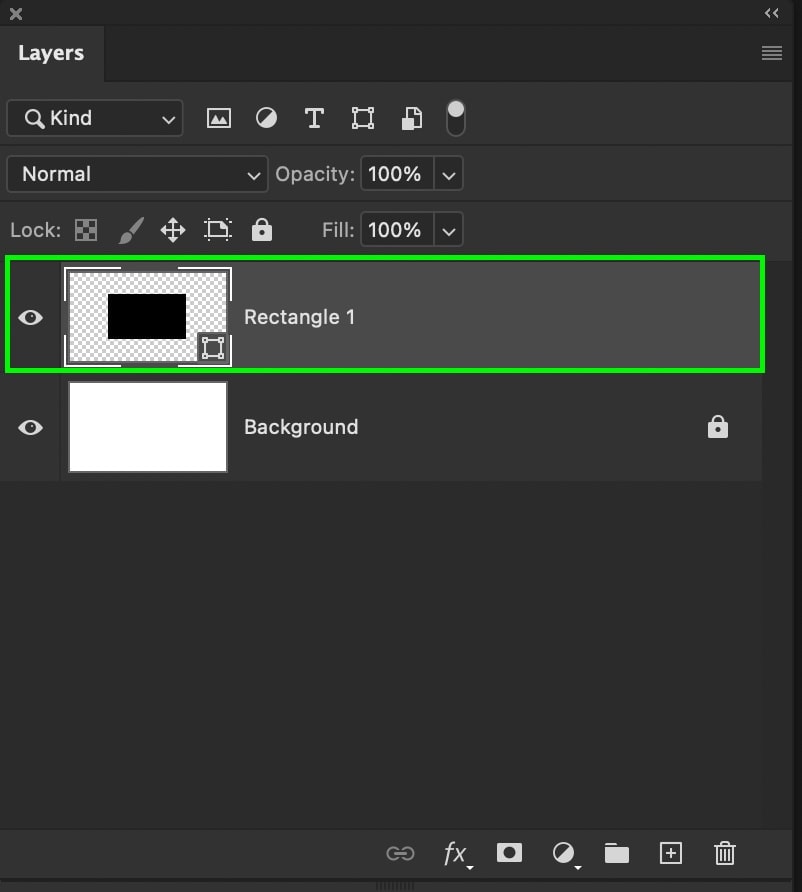
This should be done automatically if yous only created a new shape on your sail. If not, but click on the shape layer to select it indicated by the highlight.

Stride 3: Select The Shape Tool
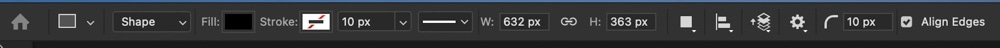
With the shape layer selected, ensure that the shape tool is active to reveal your color fill and stroke options in the upper settings bar.

Pace 4: Click The "Fill" Setting In The Upper Settings Bar
Now you lot volition see a "Fill" and "Stroke" setting in the upper setting bar. As long every bit your shape layer is selected, you will see the active colors displayed here.
To change the full general color of your shape, click on the Fill up selection.

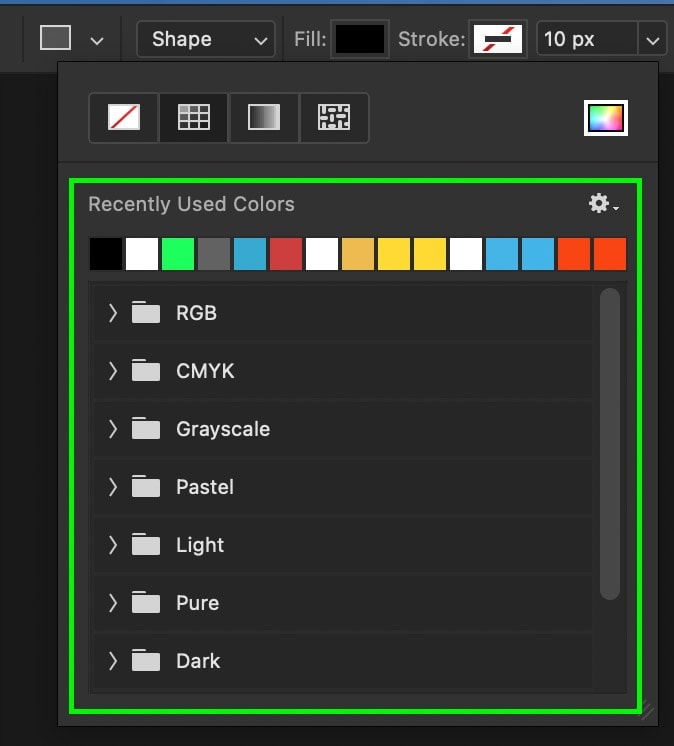
A panel will reveal itself with various preset color swatches and a list of your recently used or sampled colors. These provide a fast way to observe a solid color to add to your shape.

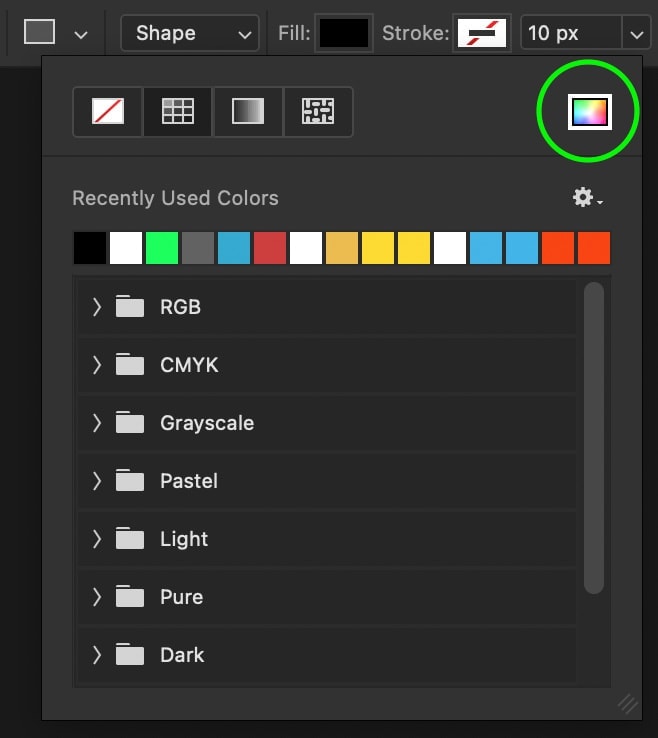
If you don't see the colour you want, click on the color picker option in the upper right corner of this panel.

In the color picker that appears, you can select the perfect color to make full your shape with. And so, once you're happy, press OK to apply the colour to your shape.
After changing the fill up color, your shape volition have a brand new color applied!
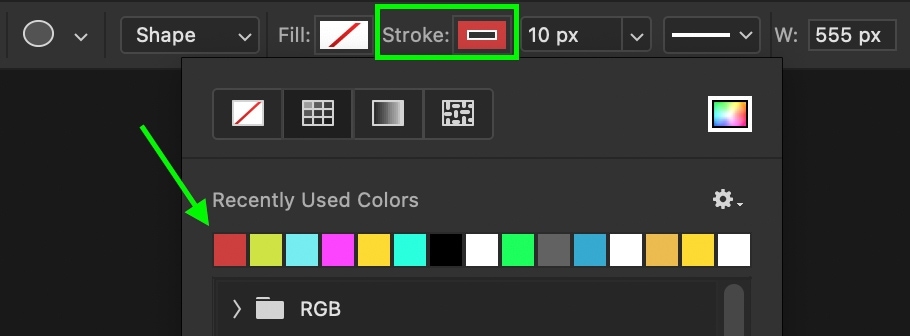
Step 5: Click The "Stroke" Setting In The Upper Settings Bar
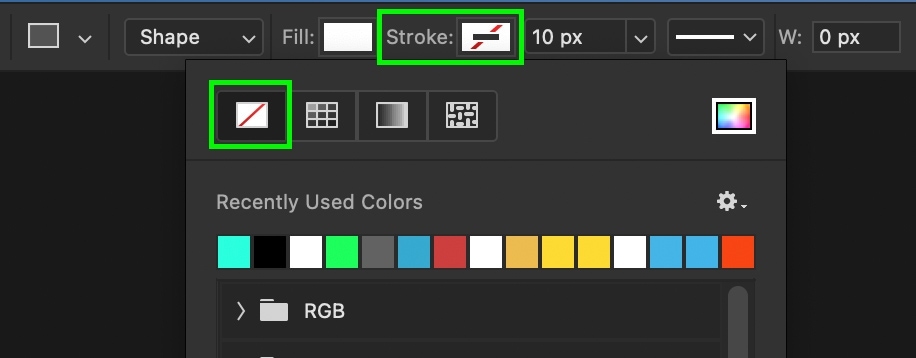
The stroke setting controls the outline colour of your shape. In this example, I practice non want an outline around my shape. The steps below will share how to brand the outline transparent. To learn how to outline anything in Photoshop, check out this tutorial.
Clicking in the stroke setting, select the white box with the red line through information technology to brand the outline invisible. This style, you lot will simply see the fill color of your shape.

Step vi: Admire Your Shapes New Colour!
With these easy steps, you accept at present successfully change the color of your shape in Photoshop.

How To Change The Color Of A Rasterize Shape In Photoshop
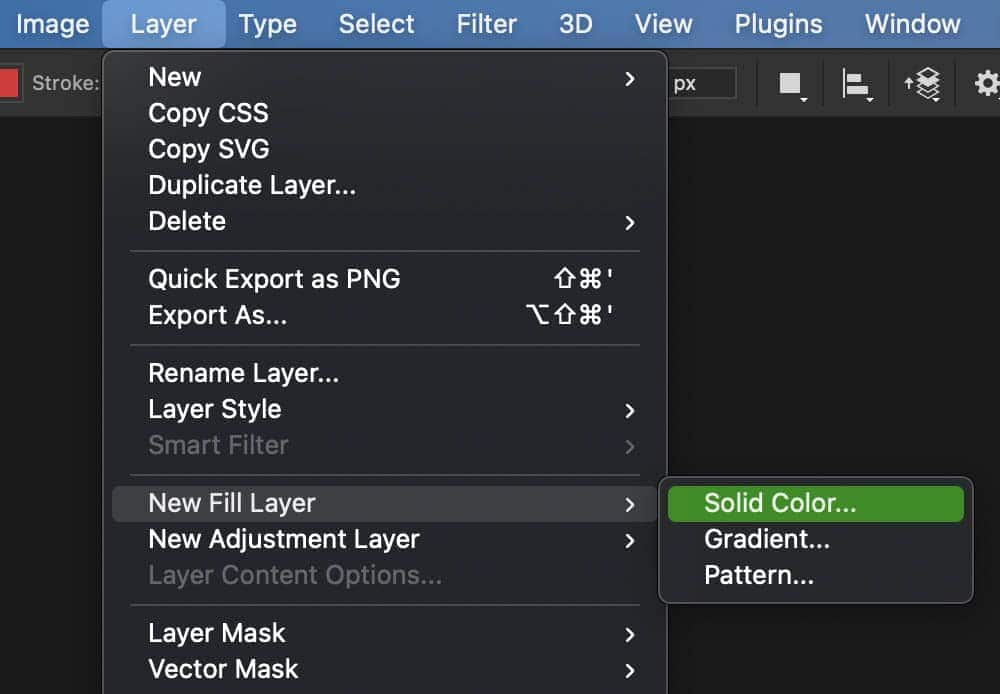
To change the color of a rasterized shape, create a new colour fill layer past going to Layer > New Fill Layer > Solid Colour and set your desired colour. Placing your fill layer above the shape layer, add a clipping mask to the colour fill layer to make full the shape with your new color.
If your shape is rasterized, the method in the previous section will no longer work. Luckily using a colour make full layer provides an piece of cake workaround for this issue.
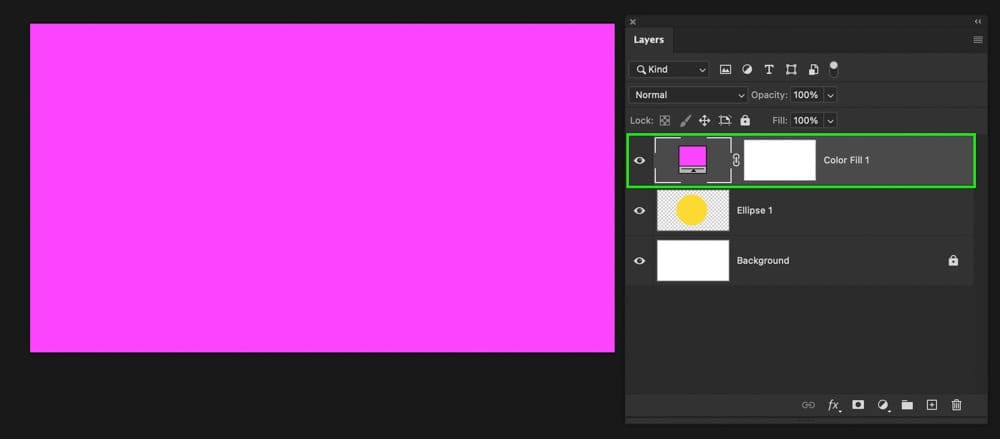
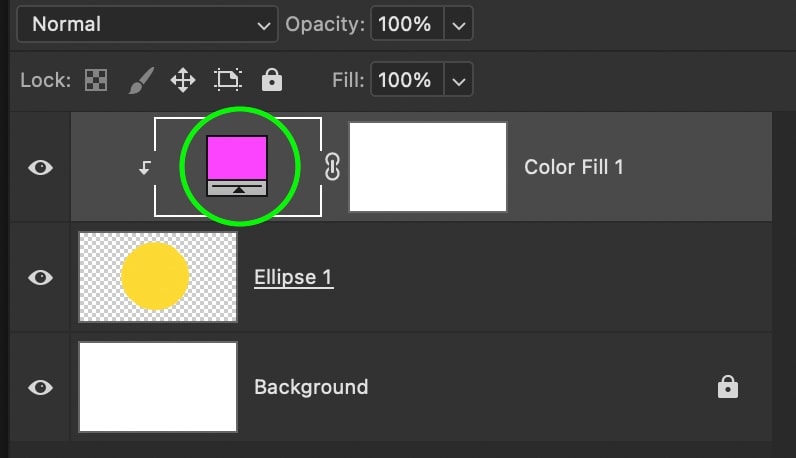
After rasterizing a shape, yous are left with a single rasterized shape layer in the layer panel. Now you lot need to create a color make full layer to a higher place this shape.
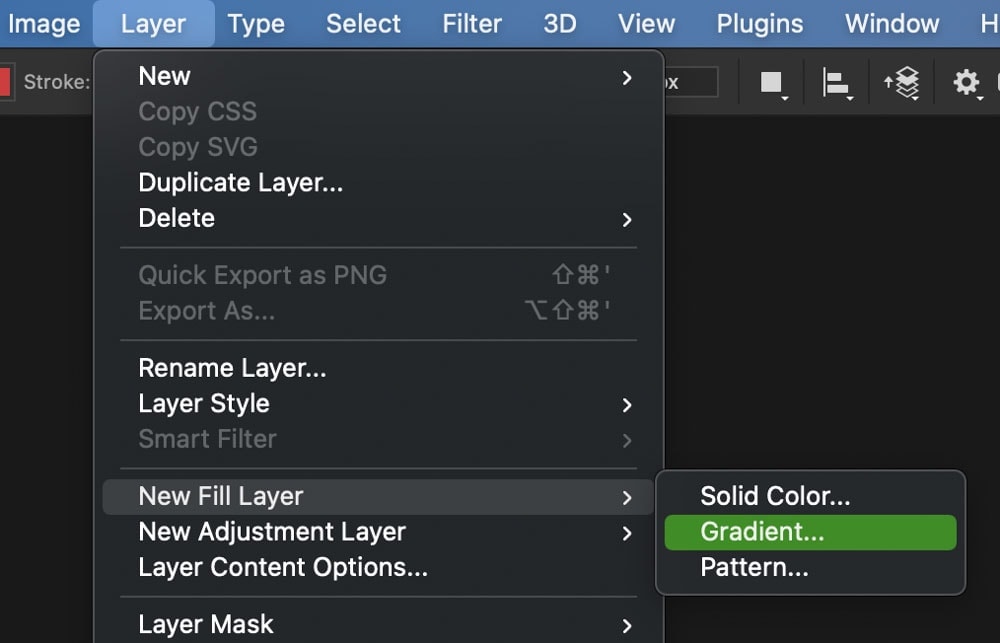
To create a new color make full layer, get to Layer > New Fill Layer > Solid Color. From the options that appear, rename your layer to stay organized, then select a color y'all want to add to your shape. Don't worry; this can exist inverse afterward.

With a color chosen, brand sure that your color fill layer is above the shape layer in your Layer Panel.

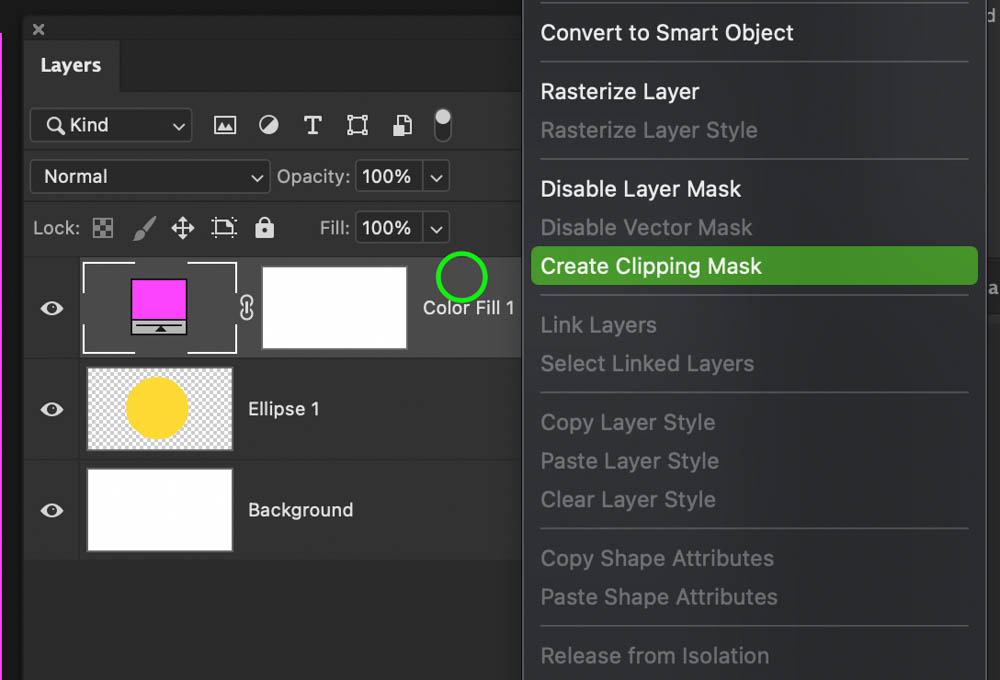
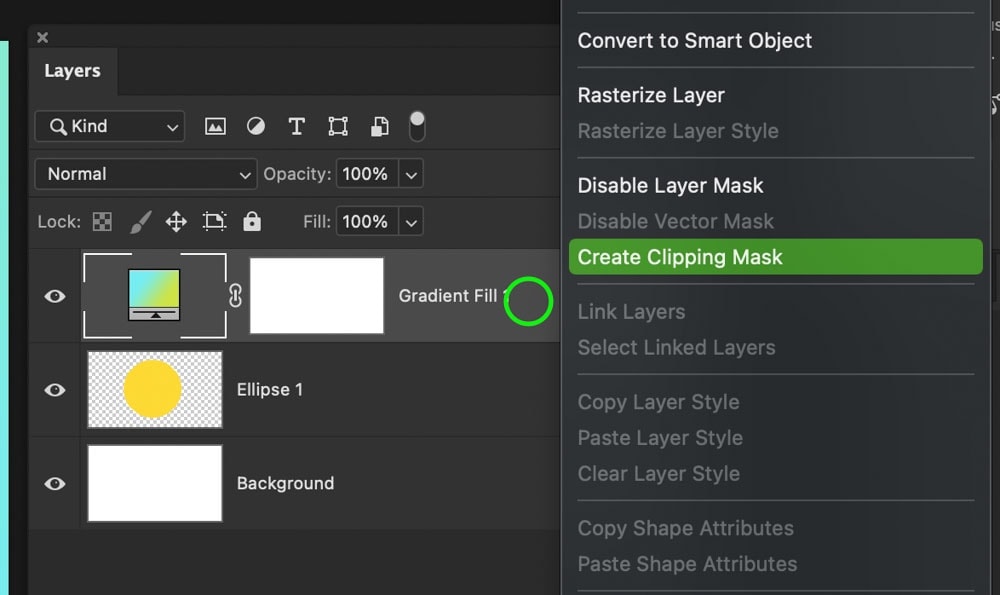
At present right-click on the color make full layer and cull "Create Clipping Mask."

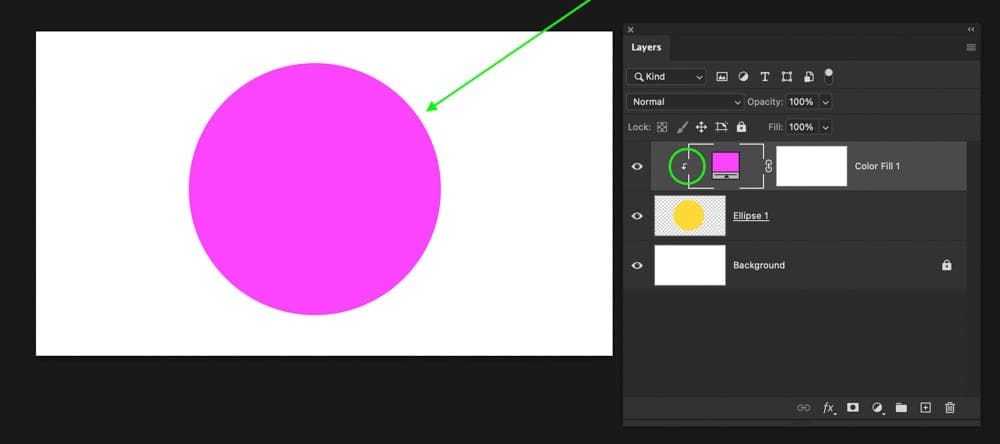
The color make full layer will become restricted to the shape it is clipped to and supplant the original fill colour.

If you want to change this color later on, but click on the colour fill layer icon to open the color picker and select a new color.

This is some other easy way to alter a shape'southward color in Photoshop that comes in handy when working with rasterized shapes!
How To Make full A Shape With A Gradient In Photoshop
To fill a shape with a gradient in Photoshop, create a new slope fill layer by going to Layer > New Fill Layer > Slope. One time your gradient fill is made, place it to a higher place the shape layer, then correct-click on the gradient layer and choose "Create Clipping Mask" to fill the shape with a slope.
Let'due south pause this down more in-depth.
First, create your shape layer using the steps mentions earlier in this commodity if y'all take yet to do so. Then go upwardly to Layer > New Fill up Layer > Gradient to create a new gradient make full layer.

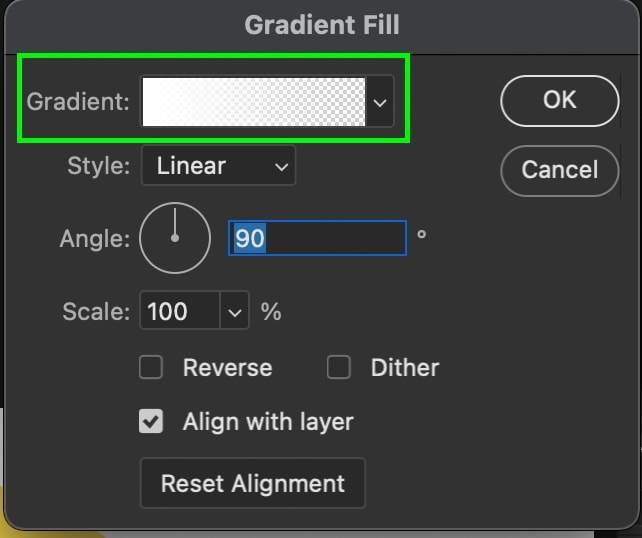
In the gradient fill console, y'all can choose between a wide range of gradient options and admission the gradient editor. For the sake of example, let'due south create a new gradient.
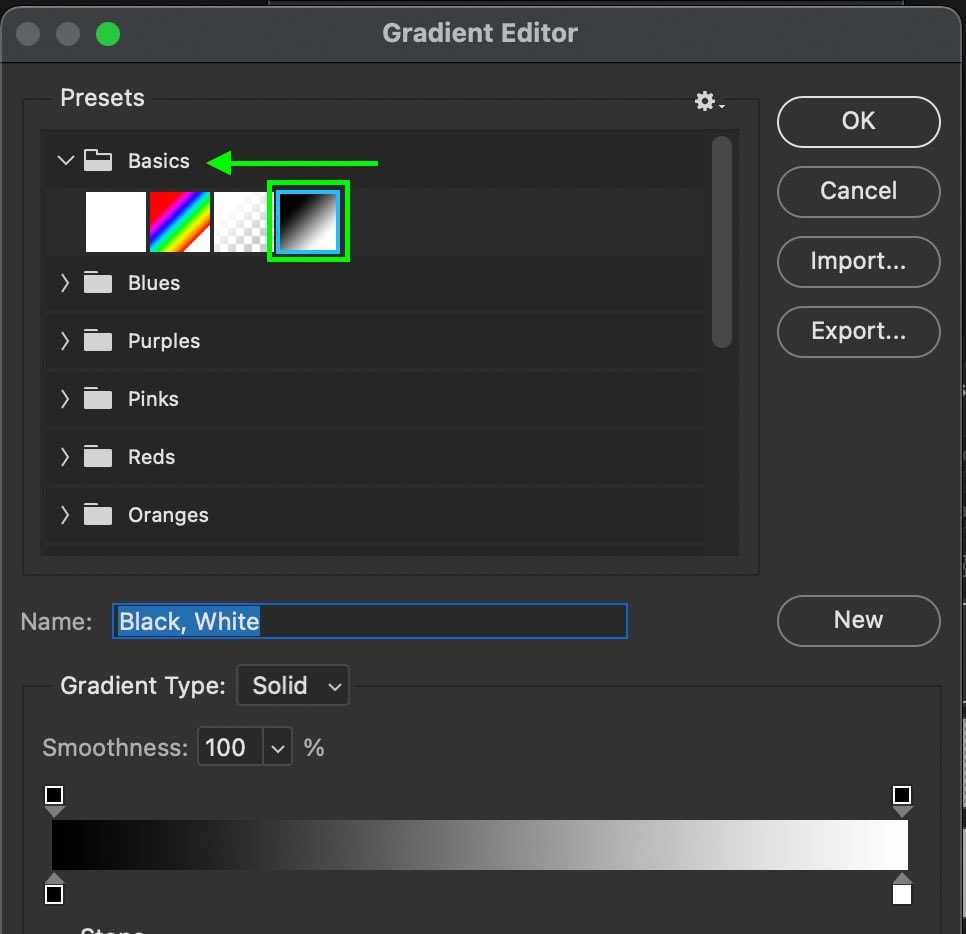
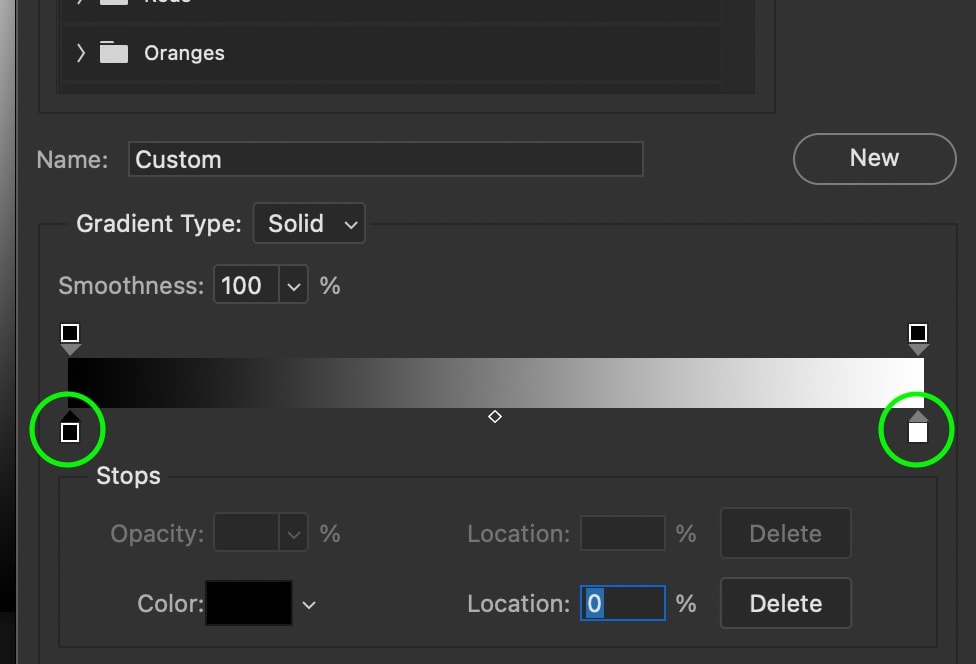
First, click on the Slope Editor.

Then open up the "Basic" folder and select the "Blackness, White" slope preset.

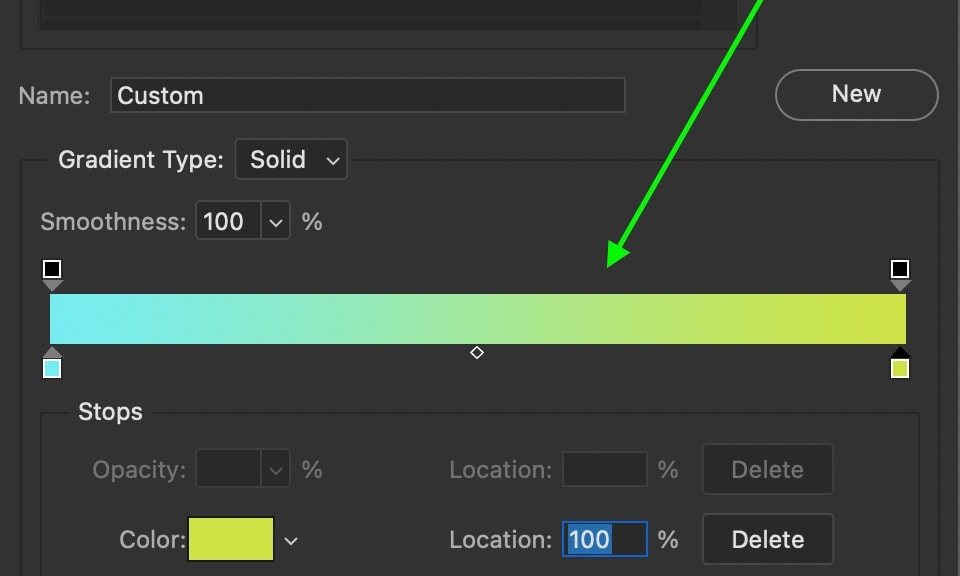
In the slope preview, double click on the blackness and white color swatches to change their color. In this example, I will switch my gradient to something more colorful, so click OK to exit the gradient editor.
Now y'all can choose the settings for how your gradient appears. I break down each of these settings more than in-depth in this tutorial, so I will go on it brief here.
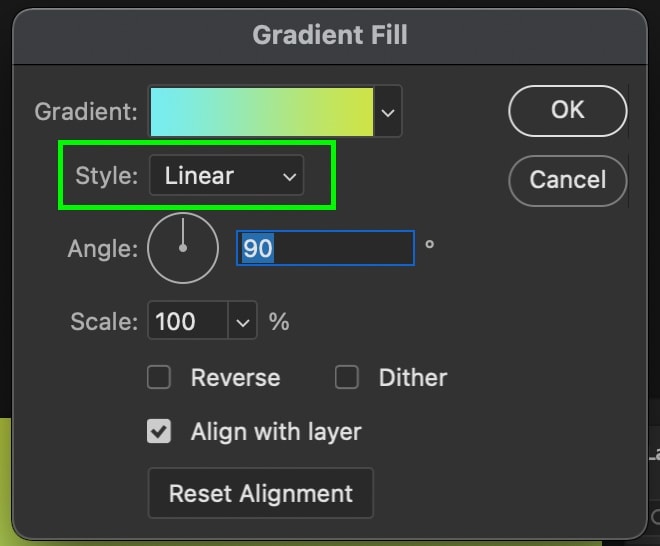
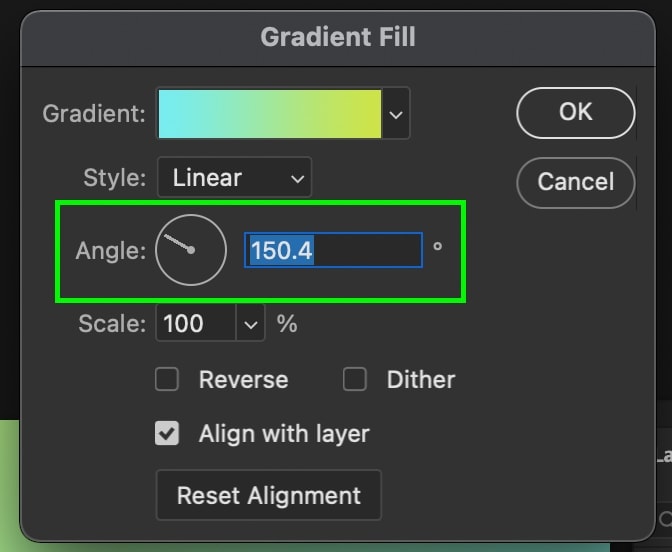
Since I want a gradient that transitions in a line from one color to some other, I'll select the Linear Slope option. I'll then adjust the bending to change where my slope is coming from.
One time y'all're happy with the adjustments yous've made, click OK to exit the gradient fill up options.
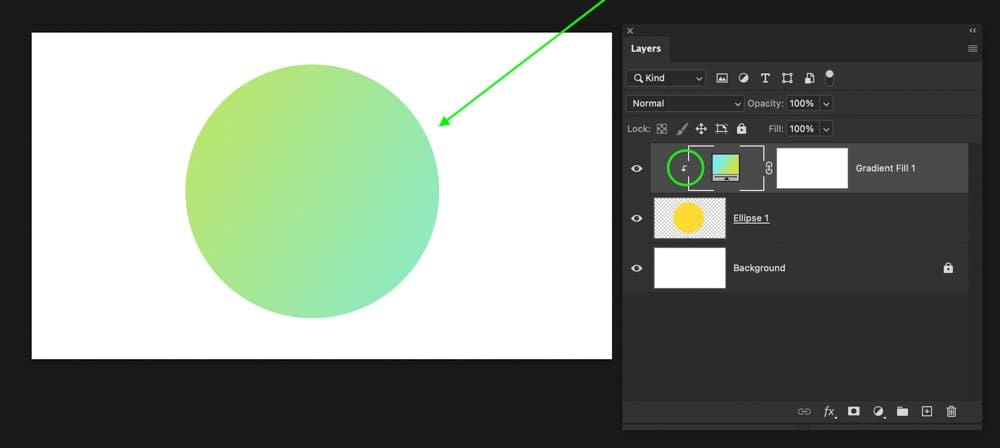
Now your gradient will take over your unabridged canvass, but not to worry! Clipping masks are hither to save the day. Simply correct-click on your gradient fill layer and select "Create Clipping Mask."

Now the gradient will just be visible inside of the shape layer information technology is clipped to, effectively filling your shape with a gradient in Photoshop!


If you want to edit your gradient fill after on, y'all can double click on the gradient layer fill thumbnail to adjust your settings.
How To Make A Shape's Color Transparent In Photoshop
To make a shape's fill color transparent in Photoshop, select the shape layer in the Layers Console, then select the Shape Tool (U). In the upper settings bar, click on the "Fill up" option and select the white color swatch with the red line through it. Now your shape's make full colour is transparent.
This tin exist extremely useful if you lot but want the outline of a shape rather than one filled with solid colors.
To give you a better understanding, let's intermission the process downwardly step by step.
First, select your shape layer from the Layers Panel or create a new shape if you lot haven't already.
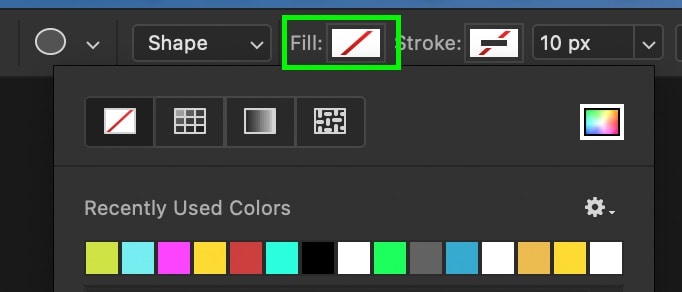
Now access the Shape Tool to reveal the shape settings in the upper bar. From the options hither, click on "Fill."

Inside the panel that appears, y'all volition notice a white colour swatch with a red line through it. This represents transparency, and so when it's selected, the colour of your shape will be invisible.

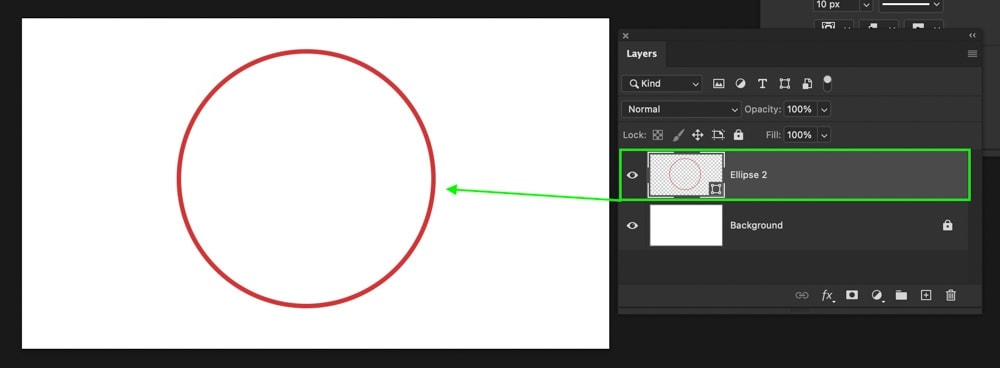
At this indicate, your shape is entirely transparent, but let'south add an outline so we can use this shape for something. Clicking on the "Stroke" option, select any color to outline your transparent share with. Then adjust the stroke width to change the thickness of the shape's outline.

Now you're left with merely the outline of your shape that'southward perfect for stylizing your images with!

Using the steps y'all learned throughout this mail, yous now know how to alter the color of a shape in Photoshop like a pro. From solid colors, gradients, or transparent shapes, information technology can all be done in just a few clicks!
Happy Editing,
Brendan 🙂
Source: https://www.bwillcreative.com/how-to-change-shape-color-in-photoshop/#:~:text=To%20change%20the%20color%20of,to%20apply%20to%20your%20shape.
Posted by: georgewrond1958.blogspot.com






0 Response to "How To Change Shape Color In Photoshop"
Post a Comment